如何给网站添加百度地图代码并可自定义定位坐标
有一次给客户网站的联系我们页面添加一张标注有公司地址的百度地图,结果客户反馈说,为什么我的地图不能用鼠标拖动的啊?没想到现在客户要求这么高了,想偷懒一点也不行。经过几番折腾,发现添加百度地图API代码就可以实现。
方法一:通过网站后台编辑器自带的百度地图功能自动生成动态地图。(WordPress后台是没有的哦)
方法二:通过百度地图生成器在线生成,下面来看看方法二的做法。

网站名称:百度地图API
地图制作地址:http://api.map.baidu.com/lbsapi/creatmap/
在线演示:http://shejidaren.com/examples/baidu-map/
2018.7.27更新:
一个新的生成地址,但这个地址需要「申请密匙」才能正常使用,不想要密匙的,就用上面的链接生成:http://api.map.baidu.com/lbsapi/createmap/
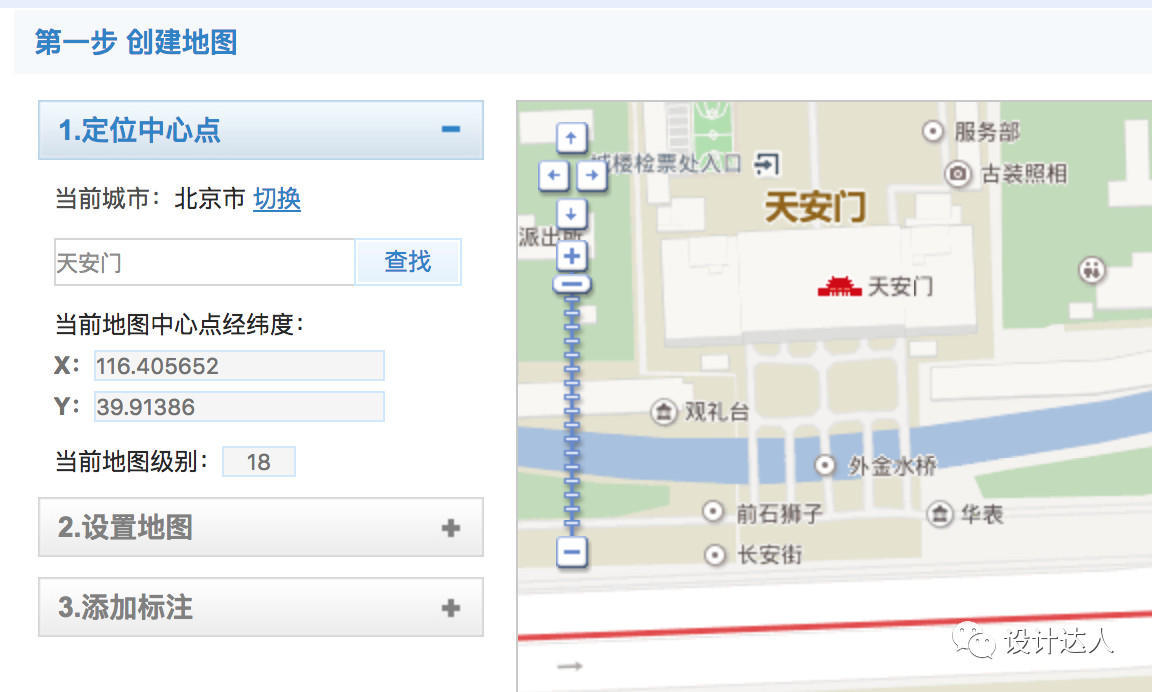
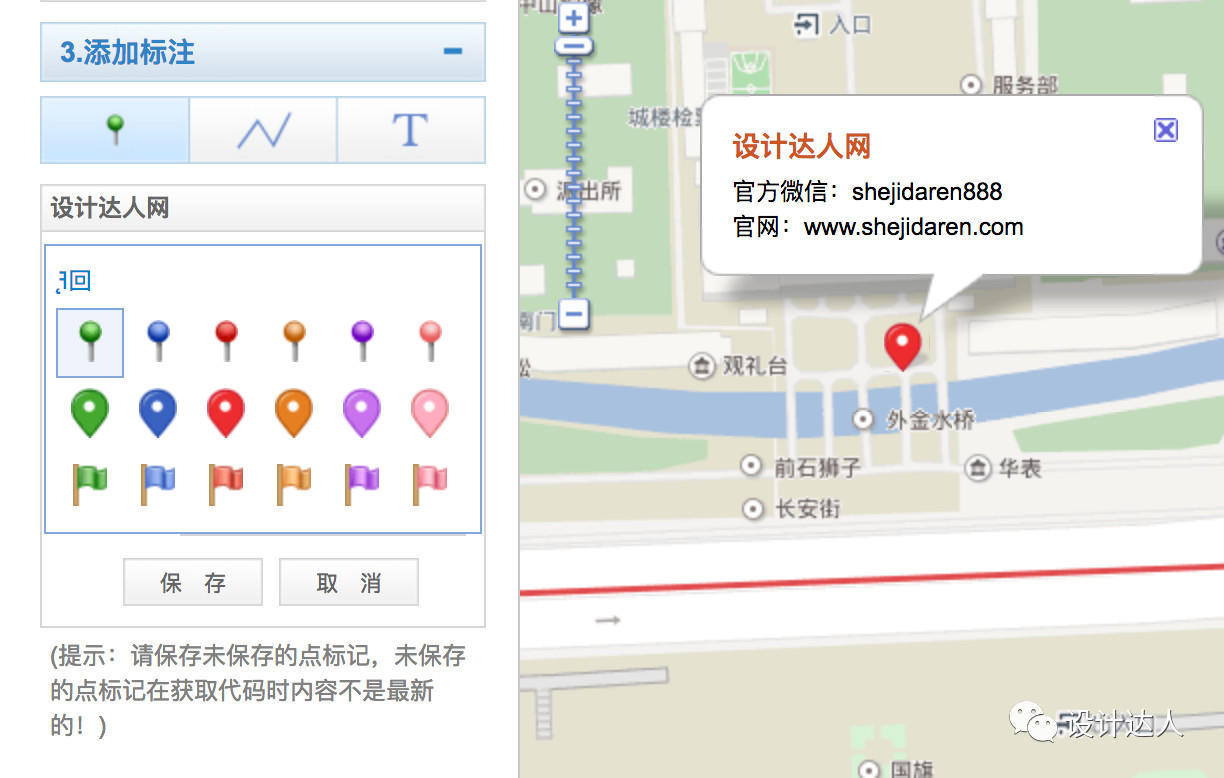
第1步:创建地图,打开上面的「地图制作地址」进行创建

还可以添加标注、定位、文字等等,超级简单哦!

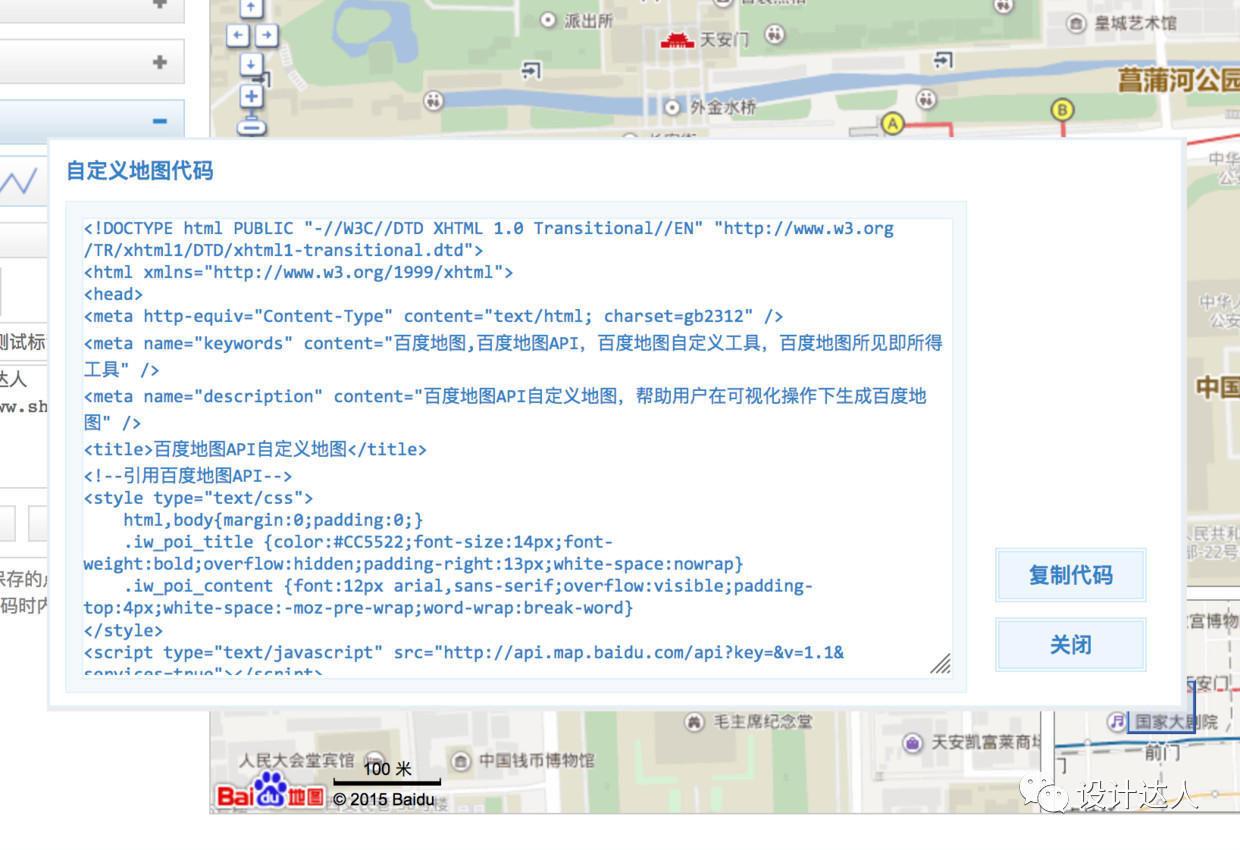
第2步:获取代码
点击「获取代码」按钮,并复制代码到你的 HTML 文件。

此时,双击你的 HTML 文件就应该可以看到刚刚制作的地图咯。
但是,问题来了!
你会发现,定位图标不显示!文字乱码!

解决问题
出现这样的问题,很明显百度已经很久没人来维护这个页面,所以小编只好手动解决。
1. 乱码问题
把代码中的 charset=gb2312 改为 charset=utf-8,这样就解决了乱码问题
2. 定位ICON问题
自己做一个20*20像素的定位 ICON(也可以看在线演示,直接使用小编做的图标),然后把http://app.baidu.com/map/images/us_mk_icon.png改为你的图标地址即可。
使用技巧
不要在地图页面加任何样式,把它独立出来,需要用到的时候,直接通过 iFrame 把页面调出来,参考代码:
<iframe style="display: block; height: 300px; width: 500px;" src="http://shejidaren.com/examples/baidu-map/" width="300" height="150" frameborder="0"></iframe>
总体来说这个方法是有点繁琐,小编用过一些网站后台编辑器就自带了百度地图 API 就简单很多了。有任何不懂的地方可以提出来,同时如果你有更好的建议,欢迎分享出来给大家!
- 上一篇:四大系统搜索引擎首页排名系统助你生意兴隆 2020/2/29
- 下一篇:万家新闻源媒体发布推广 2020/1/7